Core Web Vitals: Improve the position of your website by understanding these metrics.
Creating a new website can be quite a challenge for you. We understand that you can be a nervous wreck when you don't know exactly what are the metrics that will position you better in search engines, such as Core Web Vitals, for example.
We know that in the last few months you've made an effort to appear at the top of Google, but there is a small detail that you shouldn't overlook: you have to focus on having a website with positive vital signs.
Want to know how to generate a good user experience? Find out below:
What are Core Web Vitals?
We've talked about metrics on several occasions, now it's the turn of the Core Web Vitals.
They are a group of very important indicators that lead to a correct user experience since Google applies them in its famous algorithm to evaluate websites.
We've told you several times that the algorithm works as a pattern detector, which was confirmed in 2020 with the announcement of the incorporation of this evaluation to its search factor.
Now you have to offer a good experience to your visitor and the system will take this into account and will increase or decrease your positioning in the search engine.
Which are the Core Web Vitals?
The Core Web Vitals are divided into three metrics:
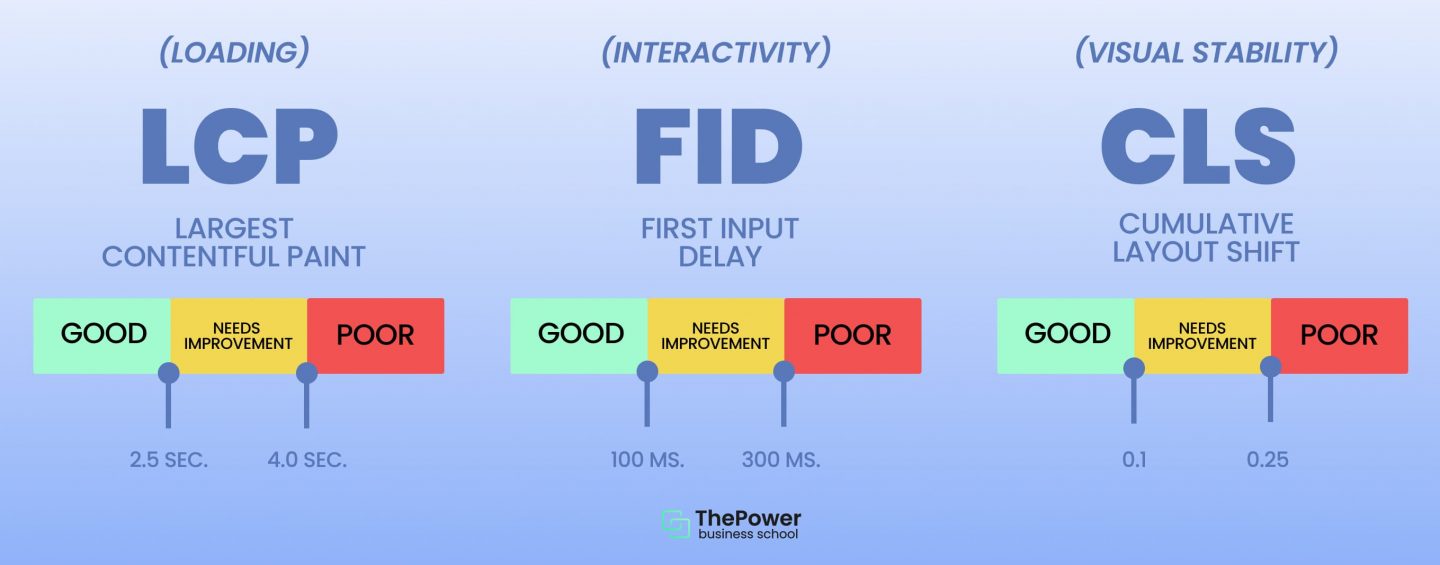
1. Largest Contentful Paint (LCP)
This metric takes into account the amount of time it takes to load the site. It's a critical area and it affects the user experience.
There is nothing worse than waiting many seconds for a website to load. Google realized this and takes it into account when studying a site.
The interesting thing about the LCP is that it replaced other metrics that only measure the loading speed, it's much more complete and is responsible for evaluating loading speed by rendered time.
What is Google's recommendation? The Largest Contentful Paint should be below 2.5 seconds, which is an acceptable limit for any website.
2. First Input Delay (FID)
The FID measures the amount of time a user spends on your website. The longer the time spent, the more likely it is that the user will interact with the content or leave their data to receive information.
When the user makes a first interaction, he/she expects a response as soon as possible. Well, the FID measures the time that passes between both actions.
According to Google, the user not only expects speed on the page but also in the response time to a request, so you should evaluate all the elements of the Core Web Vitals simultaneously, not separately.
3. Cumulative Layout Shift (CLS)
The CLS shows the stability of the page as the visitor interacts with the content. It's very important and it shows how well structured it is, as well as its correct hierarchy.
When there's an unexpected change in the site configuration, the user clicks on a link and it takes him to a broken destination or doesn't load. This is usually very irritating and causes Google to lower your position in the search engine.
What does the system recommend? The score should be in the range of less than 0.1. If this varies between 0.1 and 0.25 you will have to do better because the user is having a bad experience with your page.

Relevance of Core Webs Vitals in SEO
Since its implementation, Google has emphasized that websites that apply these practices increase their likelihood that users will not abandon their pages early on.
It also pointed out that Core Webs Vitals are not a substitute for optimized, relevant and quality content. You can provide the best user experience, but if you don't solve their search intent you won't rank.
Focus on informing and solving your user's needs. If what your page provides is of quality and is relevant you will be able to rank even if you have some flaws in the site experience.
The introduction of loading speed
One of the innovations of the Core Web Vitals is that it added loading speed as an important factor when it comes to positioning.
The detail is that the algorithm not only evaluates the speed itself but also other factors that interact with each other:
How fast the site loads.
How quickly it responds to user interactions.
How stable the page is when the content loads.
All this shows that you should not only focus on the information you provide. This must be combined with a correct structure and an adequate Seo On Page and Off Page strategy to offer an integral experience to the visitor.
Can I measure the Core Webs Vitals?
Well, you've already seen which indicators Core Webs Vitals must have to offer a correct user experience. The question is, how can you detect these numbers?
There are many ways, but the easiest is through free tools that are approved by Google and allow you to know each indicator accurately:
1. Google Chrome User Experience Report.
This experience report relies on field data returned by thousands of pages per minute.
There are different ways to access it. The most common are the CrUX Dashboard, which is a dashboard you find in the Google Data Studio, and CrUX in BigQuery, although you'll need to have SQL skills to use the latter.
2. PageSpeed Insights
We're sure you've heard of it at some point. It's a program that allows you to detect the speed of your website.
The good news is that it has been updated with the new features of the Core Webs Vitals for both mobiles and computers.
What can you see there? You will appreciate from lab data to a speed score based on tools offered by the app itself. It's a real marvel that you should use as soon as possible.
3. Google Search Console reports
Of course, we could not finish our article without mentioning Google Search Console.
Any Seo strategy goes through this program and that includes Core Web Vitals. What we love is that its results are displayed by status, between bad, improvement needed and good.
It's much easier because it gives the information to you in plain language, plus it presents you with performance data so you know where the flaws are.
Metrics are indispensable for you who are starting to position your site at the top of Google.
Is content important? Yes, it is still important, but you should not neglect the Core Web Vitals if you want to have a successful site.
And how have you been doing with these metrics, have you learned how to measure them or have you had problems? Tell us your experience, surely other users have already gone through this and will be able to help you solve your problem.






